Como algunos de ustedes ya saben soy un seguidor de AWS e intento seguir el lanzamiento de nuevos servicios o las mejoras que hacen de sus servicios. De hecho este blog está hospedado por lightsail, el dominio esta gestionado por route53 y no descarto en el futuro añadir su CDN (cloudfront), es decir, no diré que soy un evangelizador (o quizás uno de los buenos) pero si un admirador de toda esta infraestructura.
En la entrada de hoy lo que quiero compartir con ustedes es un nuevo plugin de wordpress de un servicio de AWS llamado Polly, el anuncio ocurrió hace solo par de semanas y aquí les dejo el enlace. Polly para quien no lo sabe es un servicio que convierte texto en habla, y el habla lo realiza en distintos idiomas. La primera vez que supe de este servicio fue al estudiar para la certificación AWS Solution Arquitect ya que el curso de acloud.guru contaba con un episodio para estudiar haciendo uso de Alexa y Polly creando un conjunto de preguntas y respuestas.
No quiero alargarme mucho pero quiero compartirles el porqué me interesó hacer este post y el añadir el plugin a este blog. Al inicio de mi carrera profesional por allá por 2005 tuve la oportunidad de trabajar en un plan de capacitación de IBM donde la audiencia (el alumnado) era diversa, no solo en cuanto a conocimientos en informática, sino también en cuanto a instrucción, pero más importante aun es que este proyecto incluía personas de toda indole incluso con dispacidades y perdonen si sueno burdo, tonto o lo que sea pero quiero expresarles con toda sinceridad que esa experiencia para mí fue importante ya que conocí personas con discapacidades visuales tremendas, pero eso no fue impedimento para que aprendieran a programar en C, C++, Java, que aprendieran SQL, UML, entre otras tantas tecnologías y para mi fue una cachetada de realidad porque conocí gente con mucho potencial y con una dificultad añadida en su vida diaria pero que no les impidió alcanzar sus objetivos. Este plugin desde mi humilde punto de vista acerca un poco más la difusión de opiniones, tecnologías, información a personas que a veces lo tienen mas complicado, pero no quiero limitarme a eso ya que supongo que existen otras tecnologías que acercan la Web a usuarios con discapacidades, sino a que me imagino un futuro cercano donde podemos ir conduciendo el coche camino al trabajo y decir «Siri léeme mis feeds» (o sea, todas los blogs o noticias que sigo), o ni siquiera tenemos que estar al volante a lo mejor solo caminando haciendo ejercicio y decir «Alexa léeme el post XYZ» y esto por sencillo que parezca me emociona.
Con respecto al plugin de Polly para wordpress en pocas palabras lo que hace es que una vez instalado (y configurado) al crear una entrada nueva al blog, este crea una nueva entrada en el servicio de AWS Polly y automáticamente añade al post un componente Web para la reproducción del contenido como un audio, audio que es todo el texto del post.
La instalación es muy sencilla solo basta con ir a Plugins->Añadir nuevo y allí escribir Polly y aparecerá el plugin
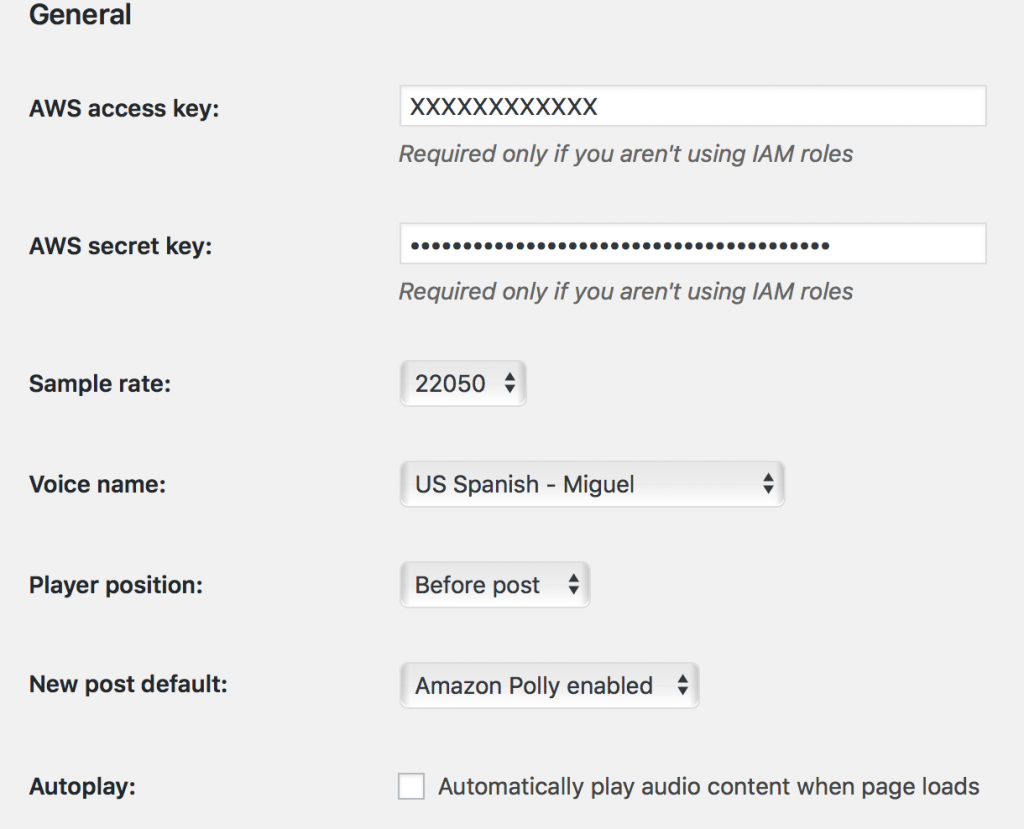
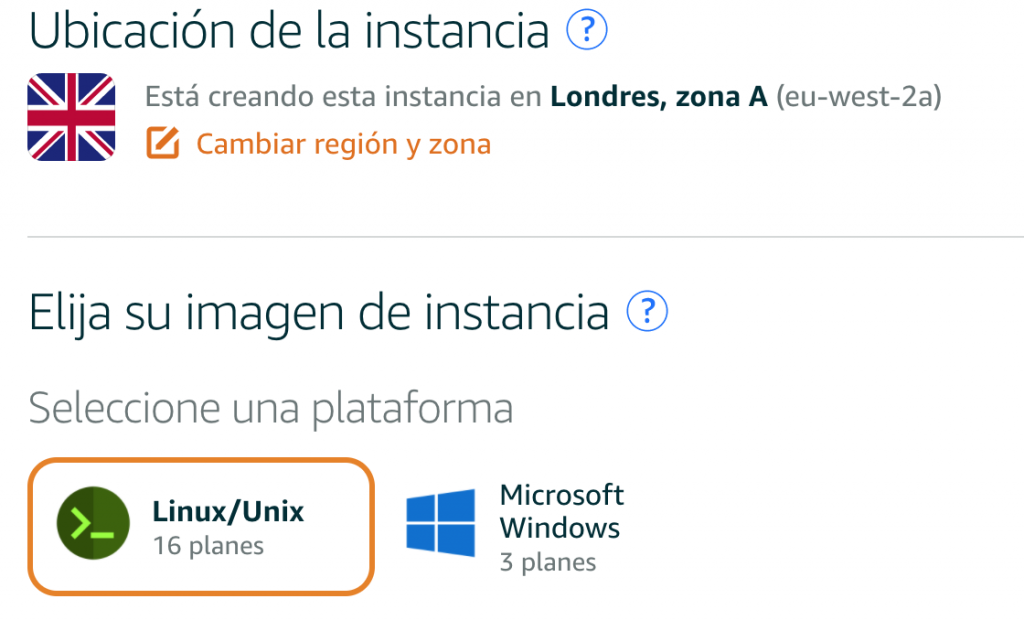
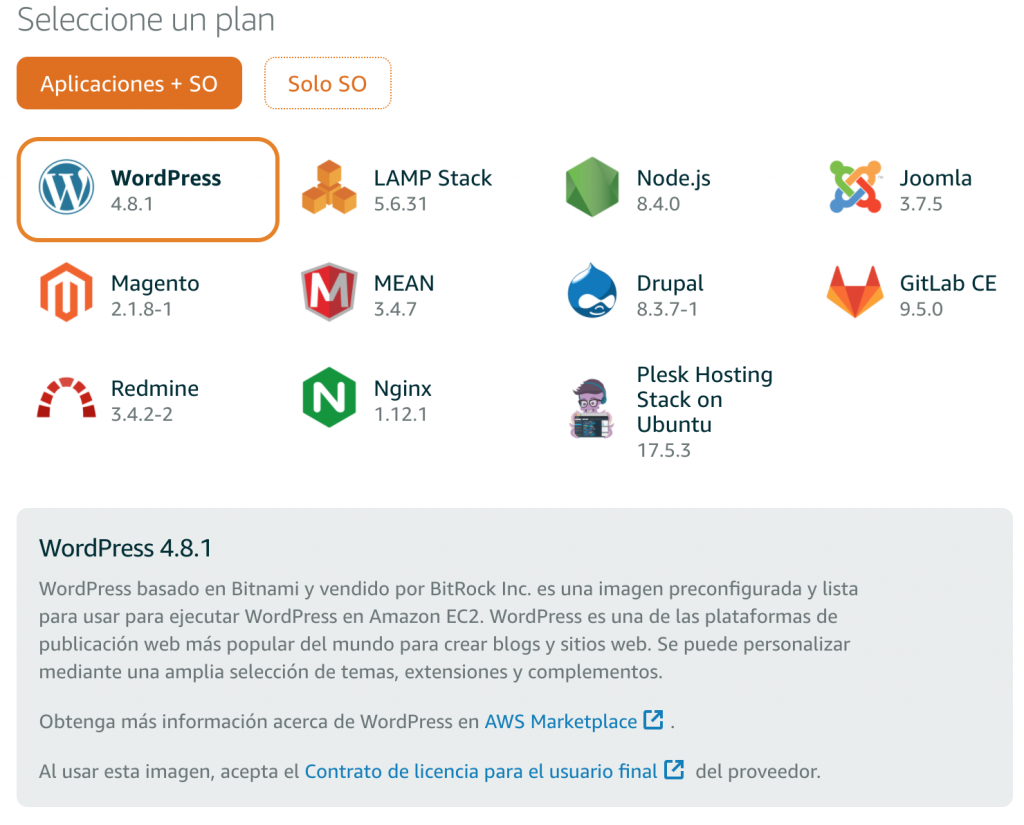
Es requisito indispensable para activarlo contar con php 5.6 como podrán ver el la página del plugin. La configuración es muy sencilla si estamos utilizando instancias EC2 solo basta con asignar un rol a la instancia con los permisos necesarios para escribir y leer de AWS Polly y en caso contrario pues una opción sería la creación de un usuario IAM al cual le otorguemos permisos necesarios para escribir y leer de AWS Polly (únicamente) utilizaríamos entonces para la configuración el access key y secret key de dicho usuario. Hecho esto ya solo queda configurar el idioma y la voz y ya estaríamos listos para utilizarlo.
Importante sobre el costo, los primeros 12 meses a partir de la primera solicitud de habla, entran dentro de la capa gratuita de 5 millones de caracteres al mes, ya luego pasa a 4$ por 1 millón de caracteres de solicitud. Aquí les dejo el enlace con mas detalle sobre la facturación -> https://aws.amazon.com/es/polly/pricing/
Por último invitarles a probar todos estos nuevos productos y servicios de AWS y de antemano pedir disculpas si no me he dirigido correctamente y si he dicho o expresado algo de la manera incorrecta, por favor no dudar en corregirme que tan pronto como pueda editaría esta entrada.